/
純粋なJavascriptでのブロック崩しの作り方⑩

やりたいこと
フレームワークやライブラリを使わず、純粋なjavascriptのみでブロック崩しを作る。
今回は第10回目となり、仕上げの処理を追加していきます。
前回はマウス操作を追加するところまでやりました↓
ゲームの機能としてはほぼできていますが、仕上げとして、ライフの追加やスタートボタンの追加などやっていきます。
ではさっそくやっていきましょう!
環境
- Google Chrome : Version: 130.0.6723.92
- VSCode : Version : 1.90.2 (Universal)
ライフの追加
まず、スコアの変数を宣言してる箇所の下にライフの変数を追加していきます。
// ライフ
let lives = 3;
次にこのライフを描画する関数を作成していきます。
function drawLives() {
ctx.font = "16px Arial";
ctx.fillStyle = "#ED1A3D";
ctx.fillText(`Lives: ${lives}`, canvas.width - 65, 20);
}
今回は右上に描画するようにしています。
次にライフが0になった時のみ、Game Overを表示するようにします。 現在、下記のようにゲームオーバーの処理を追加していたと思います。
else {
alert("GAME OVER");
document.location.reload();
}
これを下記のコードのように修正してみてください。
else {
lives--;
if (!lives) {
alert("GAME OVER");
document.location.reload();
return;
} else {
x = canvas.width / 2;
y = canvas.height - 30;
dx = 2;
dy = -2;
paddleX = (canvas.width - paddleWidth) / 2;
}
}
まず、ボールが下端に触れた時にlives変数を-1しています。
次に、!livesでlives変数がfalse、つまり0の時をの条件を確かめ、
livesが0の時はGame Overを表示してあげてます。
次にelseでそれ以外、つまりlivesがまだある時は、ボールとパドルと移動量をリセットしてあげます。
最後にこれらを描画するために、draw関数内のdrawScore関数の下に下記のコードを追加して、関数を呼び出してみてください。
drawLives();
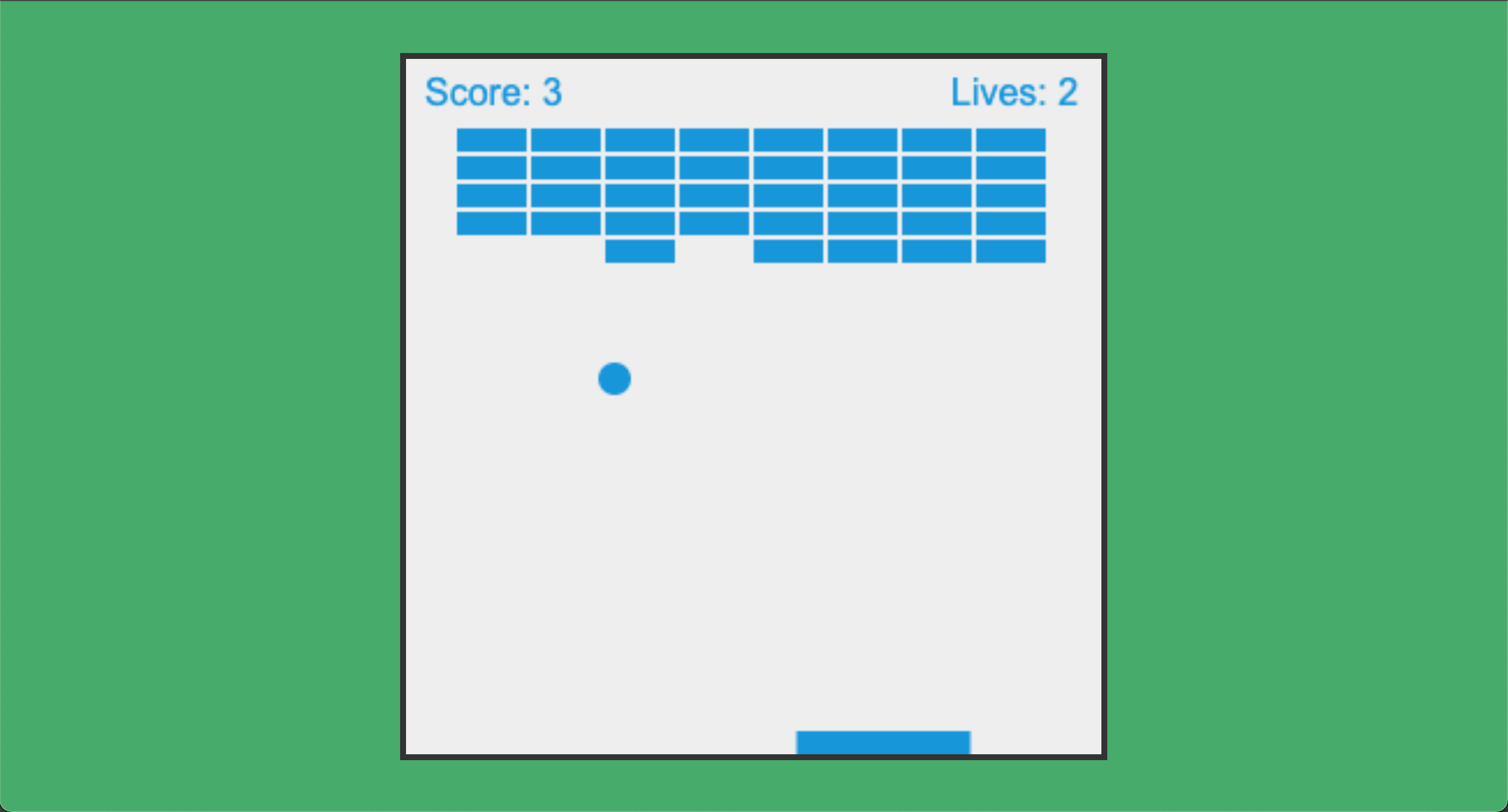
下記のようにライフが描画でき、機能も意図した通りに動いたかと思います。

スタートボタンとリセットボタンの追加
ゲーム自体は完成しましたが、現在のままだとブラウザを開いていきなりゲームが始まるので、スタートボタンを追加とリセットボタンを追加していきます。
下記のようにHTMLを書き換えてみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>ブロック崩し</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div id="canvas_container">
<button id="StartButton">Start Game</button>
<canvas id="canvas" width="300" height="300"></canvas>
<button id="RestartButton">Restart</button>
</div>
<script src="./script.js"></script>
</body>
</html>
スタートボタンとリセットボタンをbuttonタグで追加し、それをdivで囲っています。
次にCSSを下記のように変更してあげます。
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body html {
height: 100%;
overflow: hidden;
}
#canvas_container {
position: relative;
width: 100vw;
height: 100svh;
display: flex;
align-items: center;
justify-content: center;
background-color: rgb(65, 172, 104);
}
#canvas {
background: #eee;
display: block;
width: 300px;
height: 300px;
border: 5px solid #333;
}
#StartButton,
#RestartButton {
position: absolute;
border-radius: 5px;
border: none;
width: 200px;
height: 50px;
background-color: rgb(39, 165, 116);
color: #fff;
font-size: 16px;
cursor: pointer;
}
#StartButton:hover,
#RestartButton:hover {
opacity: 0.7;
}
#RestartButton {
display: none;
}
RestartButtonは最初はdisplay: none;で非表示にしてます。
次に、jsでそれぞれのボタンを取得します。
// ボタンの取得
const startBtn = document.getElementById("StartButton");
const restartBtn = document.getElementById("RestartButton");
次に、ゲームの一時停止フラグを用意しておきます。
// ゲームの一時停止フラグ
let isPaused = true;
次にスタートボタンとリセットボタンのイベントを追加していきます。 下記のコードを他のaddEventLisnerのコードの下に追加してみてください。
startBtn.addEventListener("click", togglePause);
restartBtn.addEventListener("click", () => {
// ページを再読み込みする
window.location.reload();
});
スタートボタンを押した時に、togglePauseという関数を実行してあげて、リセットボタンが押された場合はページを再読み込みすることで、ゲームをリセットしてあげています。
togglePause関数を作ってあげる必要があるので、drawLives関数の下あたりに、下記のコードを追加してみてください。
// ゲームを一時停止または再開する関数
function togglePause() {
isPaused = !isPaused; // フラグを反転させる
if (!isPaused) {
draw(); // 一時停止解除時にdrawを呼び出す
startBtn.style.display = "none";
}
}
処理としては、この関数が呼ばれるたびに、isPaused = !isPaused;でtrue、falseを入れ替え、!isPausedでfalseの場合はdraw(); を呼び出し、startBtnにdisplay:noneを適応することで削除しています。
そして、クリアとゲームオーバーの処理の箇所を次のように修正します。
alert("GAME OVER");
togglePause();
restartBtn.style.display = "block";
alert("クリア!");
togglePause();
restartBtn.style.display = "block";
最後に、元々draw();を呼び出していた箇所を削除し、draw関数の初めに、下記のコードを加えます。
function draw() {
if (isPaused) return;
このコードを追加することで、isPausedがfalseの時のみ、描画を可能にするようにしています。
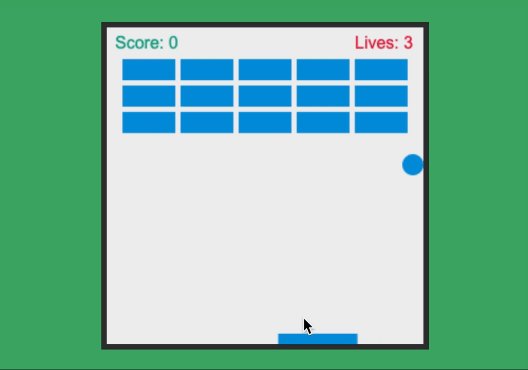
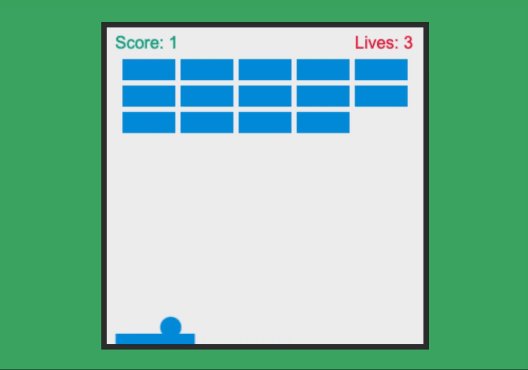
これで下記のようにスタートボタンを押すとゲームが開始し、リセットボタンを押すとでゲームを再開できるようになったかと思います。

これでブロック崩しシリーズは終了です。お疲れ様でした!
javascriptでのブロック崩しゲーム開発の基本的なことは学べたのではないでしょうか?
今回紹介した機能以外を使って音を追加したり、画像を表示したりもできるので、よかったら調べてぜひ、自分でアレンジして面白いゲームを作ってみてください!
ここまで読んでいただき、ありがとうございました!
参考
出典: Mozilla Contributors. “純粋なJavaScriptを使ったブロック崩しゲーム”. MDN Web Docs.
この内容は、Creative Commons Attribution-ShareAlike (CC-BY-SA) 2.5(またはそれ以上)のライセンスのもとで公開されています。