/
純粋なJavascriptでのブロック崩しの作り方⑨

やりたいこと
フレームワークやライブラリを使わず、純粋なjavascriptのみでブロック崩しを作る。
今回は第9回目となり、マウス操作を追加していきます。
前回はスコアとクリアメッセージを追加するところまでやりました↓
キーボード操作も良いですが、マウス操作も知っておくと今後に役立つかも知れません。
ではさっそくやっていきましょう!
環境
- Google Chrome : Version: 130.0.6723.92
- VSCode : Version : 1.90.2 (Universal)
マウス操作イベントを追加
マウス操作イベントを追加するには、下記のようなコードを他のイベントリスナーコードの近くに追加してみてください。
// マウス操作
document.addEventListener("mousemove", mouseMoveHandler);
キーボード処理の時同様に、addEventListenerを使い、mousemoveイベントでマウス操作を感知します。
マウス操作があったら、mouseMoveHandlerという関数を呼んであげてます。
マウス操作関数を追加
マウス操作でパドルの位置を更新するには、マウスの現在地でパドルの位置を変えてあげる必要があります。
下記のコードをkeyUpHandler()関数の下に追加してみてください。
// マウス操作の処理
function mouseMoveHandler(e) {
const relativeX = e.clientX - canvas.offsetLeft;
// パドルの範囲を画面内に限定する
if (relativeX - paddleWidth / 2 > 0 && relativeX + paddleWidth / 2 < canvas.width) {
paddleX = relativeX - paddleWidth / 2;
} else if (relativeX - paddleWidth / 2 <= 0) {
paddleX = 0; // 左端に固定
} else if (relativeX + paddleWidth / 2 >= canvas.width) {
paddleX = canvas.width - paddleWidth; // 右端に固定
}
}
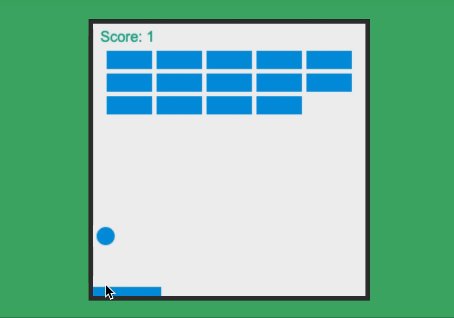
下記のようになったかと思います。

e.clientXでブラウザの端からのマウスカーソルのX座標 が分かります。
canvas.offsetLeftでブラウザの端からのcanvasの座標が分かります。
これらを利用して、e.clientXからcanvas.offsetLeftを引いてあげることで、マウスカーソルの位置が相対的に分かるようにしてます。
次に、relativeX - paddleWidth / 2 > 0でマウスカーソルの位置からpaddleWidthの半分を引いたものが、0より大きかったらという条件があります。 paddleWidthを引いてあげているのは左の画面外に出ないようにです。
同様に、relativeX + paddleWidth / 2 < canvas.widthで、右端も画面外に出ないように条件を追加しています。
それらの条件が一致した時に、paddleX = relativeX - paddleWidth / 2;でパドルの位置を更新してあげています。
ここでもパドルの半分を引いてあげているのは、初期ではパドルの左端にマウスがついてくるようになるからです。
else ifで、左端と右端出た時にその場でマウスを固定するようにしています。
今回は以上です。お疲れ様でした!
次回は、とうとう最後の仕上げに取り掛かります。
参考
出典: Mozilla Contributors. “純粋なJavaScriptを使ったブロック崩しゲーム”. MDN Web Docs.
この内容は、Creative Commons Attribution-ShareAlike (CC-BY-SA) 2.5(またはそれ以上)のライセンスのもとで公開されています。